Cara Nak Buat Kalenda Menggunakan Html Atau Css
Pelatihan Menulis Artikel Populer Rp 4500000. Berikutnya kita akan belajar gimana cara menulis CSS di HTML.

Cara Membuat Kalender Sederhana Dengan Css Grid Codepolitan
Untuk mengunduh File Gunakan tombol download dibawah ini.

. Jika kamu masih bingung atau ada kendala kamu bisa tanyakan langsung di kolom komentar. Menggunakan Properti CSS. File html berhasil di hubungkan dengan css terbukti dengan berhasilnya syntax css yang kita buat untuk mengatur element heading 1 html di atas.
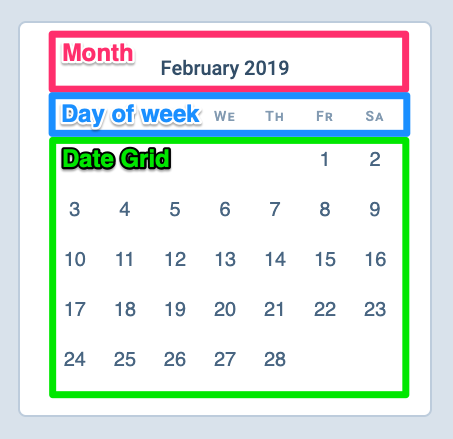
Coba langsung dipraktikkan tanpa copy-paste codingannya supaya lebih familiar. Kita juga bisa mengatur CSS suatu element HTML dengan javascript umumnya cara ini hanya digunakan pada komponen-komponen yang kompleks misalnya seperti komponen grafik. Sementara itu cara terbaik ini membuat dua kisi grid yang terpisah dimana satu untuk day-of-week dan satu untuk date-grid Jadi bisa di artikan bahwa day-of-week dan date-grid bisa.
Other Apps - July 02 2022. Internal CSS ditulis di dalam tag. Hal ini tidak baik untuk layout.
Saya tidak akan membahas dan menjelaskan framework tersebut artikel ini karena kita akan berfokus pada cara menggunakan framework tersebut dalam penulisan semua kode program yang di perlukan untuk membuat website. Syntax color pada css di atas merupakan perintah untuk menetapkan warna fonttext font-family untuk mengatur font yang di gunakan dan text-align untuk mengatur rata text. Pada saat Anda menggunakan Internet Anda mungkin sudah mengakses beberapa halaman web.
Tutorial CSS 02. INFO PELATIHAN ECOURSE. Mungkin sekian dulu di artikel kali ini tentang Membuat Layout Kalender dengan HTML dan CSS semoga bisa menjadi bahan latihan untuk membuat layout dengan HTML dan CSS khususnya teman-teman yang saat ini baru terjun mempelajari HTML dan CSS.
Tutorial Membuat Layout Halaman Login Facebook. Cukup sekian tutorial Cara membuat Jam Analog Sederhana Menggunakan HTML saya harap dengan tutorial ini bisa membantu kalian. Dalam contoh di atas batasnya digandakan.
Pada tutorial sebelumnya kita sudah berkenalan dengan CSS. Menggunakan CSS internal. Dengan CSS kita bisa mengontrol warna font ukuran teks jarak antar elemen posisi dan tata elemen gambar latar belakang atau warna latar yang akan digunakan tampilan berbeda untuk perangkat dan ukuran layar yang berbeda dan lebih masih banyak lagi.
Anda juga dapat membuat tampilan tabel kustom menggunakan gaya internal CSS. Cara Nak Buat Kalenda Menggunakan Html Atau Css. Misalnya untuk menampilkan suatu data yang terstruktur dari database.
Dari code CSS diatas terlihat border-radius diberi value atau nilai sebesar 100. Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows. Jika kamu ingin mendownload File HTML yang ada di tutorial kali ini kamu bisa mengambilnya di GitHub saya.
Di bagian ini kami akan memberi Anda pratinjau properti yang paling umum. Kalau mau ditambahkan lagi. Div atau Divisi digunakan untuk menyimpan data dalam jumlah yang wajar membaginya menjadi bagian yang mudah dibaca dan digunakan serta dapat menyimpan tag HTML lain di dalamnya.
Perlu Tahu 3 Cara Menggunakan CSS di HTML. Cascading Style Sheets CSS digunakan untuk memformat tata letak halaman web. Akan tetapi bagaimana jika membuat tabel di HTML.
Namun sebagian besar browser belum mendukung subgrid. Syntax css di atas merupakan syntax css. Hal lain yang perlu Anda ketahui adalah kelas dan ID.
Jika sudah anda membuat sebuah file dan. Table th td border. Cara terbaik untuk membuat Grid CSS dengan struktur yang sederhana adalah menggunakan subgrid.
Ada beberapa framework yang akan kita gunakan diantaranya adalah. Membuat Lingkaran Dengan CSS Pada tutorial ini kita akan belajar membuat lingkaran atau nembuat bulat dengan menggunakan CSS. Atau bisa pula dengan meletakkan properti padding CSS.
Artinya keempat sudut pada gambar memiliki radius sebesar 100. Elemen dirancang untuk menampilkan data tabular. Belajar Cara Membuat Website Toko Online Dengan Wordpress dan WooCommerce Rp 499000 Rp 117000.
Memang mungkin terdengar sederhana tapi pada tutorial CSS ini akan lebih menjelaskan pemahaman fungsi atau syntax CSS yang bisa kita manfaatkan untuk membuat lengkungan pada sudut. Cara Menulis CSS di HTML. Nah sebenarnya teknologi yang membuat laman web ini.
Kelas Shopee - Belajar Jualan Online dan Dropship di Shopee Rp. Membuat Form Biodata Sederhana dengan HTML Masuk terlebih dahulu pada Notepad atau buka Notepad agan baik itu Notepad ataupun Notepad Lalu Copy Code di bawah ini dan pastekan pada Notepad agan. Membuat Tabel Di HTML Dan CSS Membuat tabel di Microsoft Word atau Excel bukanlah perkara yang sulit.
Pada HTML cara untuk membuat teks yang sedikit menjorok biasanya dilakukan dengan menempatkan karakter kosong seperti. Cara membuat gambar menjadi bulat di HTML cukup mudah bukan. Layout HTML CSS ini berbasis tabel HTML adalah salah satu cara termudah untuk membuat Layout karena tabel hanya menggunakan format berbasis baris dan kolom tetapi tabel HTML tidak disarankan untuk Layout halaman Anda.
Atau lebih lengkap bisa menggunakan CSS reset meyerweb. Seperti yang sudah kita ketahui HTML tidak mengenal tab atau spasi seperti layaknya teks editor yang biasa kita gunakan misalnya pada Microsoft Word atau Notepad. Berikut ini langkah-langkah membuat halaman login facebook menggunakan html dan css.
Untuk diketahui HTML sudah menyediakan elemen table yang dapat kita gunakan saat ingin membuat tabel. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website. Membuat Lingkaran Dengan CSS.
Cara Membuat Layer Pada HTML Dengan CSS. Cara pertama dan paling singkat adalah menggunakan. April 19 2022 by admintabula.
Halaman web sendiri sebenarnya berisikan dokumen yang diakses melalui internet dengan web browser dengan mengetik URL atau link. Kelas dan ID digunakan dalam CSS untuk memasangkan gaya yang diberikan dengan tempat gaya harus. Baca juga artikel tentang Membuat Table Stripped Dengan Nth-child.
Langkah pertama adalah membuat folder baru dan beri nama facebook dan kemudian silahkan ikuti step berikutnya. Nilai pada properti z-index ini yang perlu diingat adalah bahwa kita dapat menggunakan nilai negatif untuk menentukan sebuah elemen dibawah elemen 0 namun dibeberapa browser hal tersebut tidak dapat bekerja maka sangat dianjurkan menggunakan nilai positif untuk mengatur layer pada css dengan css ini. Terimakasih dan sampai jumpa.
Ada tiga cara menulis CSS di HTML. Jika kalian ingin yang profesional sebaiknya kalian pakai notepad atau sublime text 3. Tutorial kali ini membahas tentang bagaimana cara membuat form input sederhana disini.
Mungkin sekian dulu di artikel kali ini tentang Membuat Layout Kalender dengan. Dan Menggunakan CSS eksternal. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website.
Belajar Toko Online - Coaching Mentoring Membuat Website Toko Online Sampai Bisa Rp 3900000 Rp 1200000. CSS Framework yaitu Bootstrap 4. Properti perbatasan membuat perbatasan tabel HTML.

Cara Membuat Kalender Sederhana Dengan Css Grid Codepolitan

Cara Membuat Kalender Sederhana Dengan Css Grid Codepolitan



Comments
Post a Comment